- 機能紹介
KANTAN! CMS STARTERで使えるパーツ集

KANTAN! CMS STARTERで使用できるパーツをご紹介します。
コラムで使用しているパーツと同じものもあれば異なるものもあります。
どれもパーツ自体の設計は完了していて、該当するCSSファイルをheadに差し込んでHTMLにclassを充てるだけで整います。
共通事項について
パーツを使用する際には先に該当するCSSファイルをheadで指定する必要があります。
CSSの設計上パーツごとにCSSファイルを分けており、必要なページで必要なコードだけを指定することでブラウザの表示速度の向上を目指しています。
CSSファイルをheadに挿入する
パーツを使用するには、該当のCSSファイルをheadタグの<!-- CSS -->と<!-- / CSS -->の間に挿入します。
既存のHTMLファイルやテンプレートファイルを見るとCSSファイルが大量に指定されていると思います。
一応CSSを読み込む順番があり、CSSが格納されているフォルダの順番で指定しています。
foundationフォルダ→layoutフォルダ→componentフォルダ→utilityフォルダ→pagesフォルダ
基本的にはcomponent系の最後に追加するのが良いですが、迷ったら<!-- / CSS -->の上でも。
<head>
<!-- CSS -->
<link rel="stylesheet" href="../assets/css/component/xxx.css" />
<!-- / CSS -->
</head>
パスに注意する
CSSファイルの指定には相対パスを採用しているので階層によってパスの先頭の書き方が異なります。
TOPページであれば./assets/css/component/xxx.cssになり、第2階層の場合は../assets/css/component/xxx.css、第3階層の場合は../../assets/css/component/xxx.cssとなります。
<!-- TOPページのとき -->
<link rel="stylesheet" href="./assets/css/component/xxx.css" />
<!-- 子階層(第二階層)のとき -->
<link rel="stylesheet" href="../assets/css/component/xxx.css" />
<!-- 孫階層(第三階層)のとき -->
<link rel="stylesheet" href="../../assets/css/component/xxx.css" />
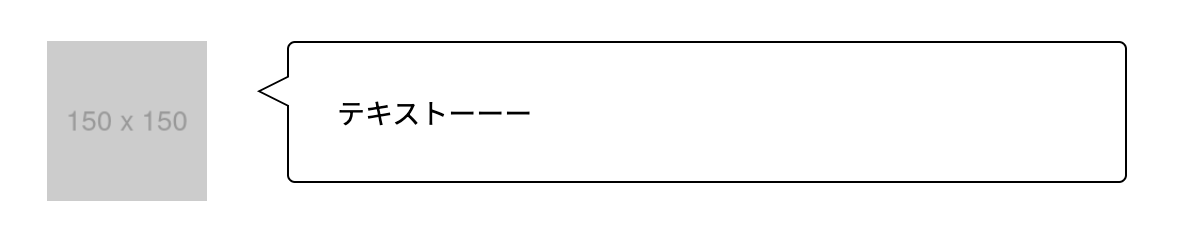
吹き出し
以下のようなパーツが使用できます。

1. CSSファイルをheadで指定する
headにCSSファイルを指定します。
以下の例は子ページ(第二階層)での例です。
<head>
...
<!-- CSS -->
<link rel="stylesheet" href="../assets/css/component/balloon.css" />
<!-- / CSS -->
...
</head>
2. HTMLを挿入
以下のHTMLを挿入します。
画像とテキストはお好きな内容に変更してください。
<div class="c-balloon c-balloon--left">
<figure class="c-balloon__image">
<img
src="https://placehold.jp/150x150.png"
alt=""
width="150"
height="150"
/>
</figure>
<p class="c-balloon__text">テキストーーー</p>
</div>
3. カスタマイズ
画像を右に配置する
1行目divタグのclassのc-balloon--leftをc-balloon--rightに変更します。
<div class="c-balloon c-balloon--right">
...
</div>
ボタン
以下のようなパーツが使用できます。

1. CSSファイルをheadで指定する
headにCSSファイルを指定します。
以下の例は子ページ(第二階層)での例です。
<head>
...
<!-- CSS -->
<link rel="stylesheet" href="../assets/css/component/button.css" />
<!-- / CSS -->
...
</head>
2. HTMLを挿入
以下のHTMLを挿入します。リンク先は適宜変更してください。
基本的にはaタグにc-buttonclassを指定すればボタンになります。
<a class="c-button" href="#!">ボタンテキスト</a>
外部サイトの場合で新しいタブを開くアイコンを指定したい場合はc-buttonclassに加えてc-button--externalclassを指定します。
ただし、classを指定しただけでは新しいタブで開かないので、target属性やrel属性などをつけることも忘れずに。
<a class="c-button c-button--external" href="#!" target="_blank" rel="noopener noreferrer">外部サイトへ</a>
3. カスタマイズ
ボタンのテキストを中央に寄せる
aタグをdivタグで囲み、u-text-centerclassを付与します。
<div class="u-text-center">
<a class="c-button" href="#!">ボタンテキスト</a>
</div>
上下にmarginを指定する
marginのユーティリティclassを用意しています。
class属性に複数指定することでレスポンシブにも対応します。
対応する数値は8, 16, 24, 40, 48, 56, 64, 80です。
この設定に関するスタイルシートは以下のファイルにあります。assets/css/utility/margin.css
以下の例では、デフォルト(スマホ)でmargin-top: 48pxとmargin-bottom: 24pxで、タブレット以上でmargin-top: 64pxになります。
<div class="u-mt-sp-48 u-mb-sp-24 u-mt-tab-64">
<a class="c-button" href="#!">ボタンテキスト</a>
</div>
カード
以下のようなパーツが使用できます。
ボーダーの有無のカスタマイズはもちろん、画像やタグがなくても崩れないようになっているのでお好きにカスタマイズして使えます。

1. CSSファイルをheadで指定する
headにCSSファイルを指定します。
以下の例は子ページ(第二階層)での例です。
<head>
...
<!-- CSS -->
<link rel="stylesheet" href="../assets/css/component/card.css" />
<!-- / CSS -->
...
</head>
2. HTMLを挿入
以下のHTMLを挿入します。
タグや画像などが不要であれば削除し、見出しなどのタグは適宜変更してください。
また、カード型のパーツは全幅になっているため、横幅を制御したい場合はこのHTMLの親要素にリスト(ulなど)やdivなどでラップしてスタイル調整してください。
横並びも同様です。
<section class="c-card">
<div class="c-card__inner">
<div class="c-card__textContents">
<h3 class="c-card__title">見出し</h3>
<ul class="c-card__tagList u-mb-sp-8">
<li class="c-card__tag">タグ1</li>
<li class="c-card__tag">タグ2</li>
</ul>
<p class="c-card__text">テキストテキストテキストテキスト</p>
</div>
<figure class="c-card__image">
<img
src="https://placehold.jp/320x185.png"
alt=""
width="320"
height="185"
/>
</figure>
</div>
</section>
3. カスタマイズ
リンクにする
sectionの親要素か子要素としてaタグを挿入します。(どちらでもOK)
<!-- 親要素として挿入 -->
<a href="#!">
<section class="c-card">
...
</section>
</a>
<!-- 子要素として挿入 -->
<section class="c-card">
<a href="#!">
...
</a>
</section>
ボーダーをつける
c-cardclassのところにc-card--hasBorderclassを追加します。
<section class="c-card c-card--hasBorder">
...
</section>
終わりに
今後もパーツは追加予定です。
また、紹介しきれていないパーツもあるのでコードを編集できる方はぜひcomponentsフォルダ内のCSSファイルを見てみてください。
share
この記事がよかったらシェアお願いします!